Just want to share some cool color pickers:
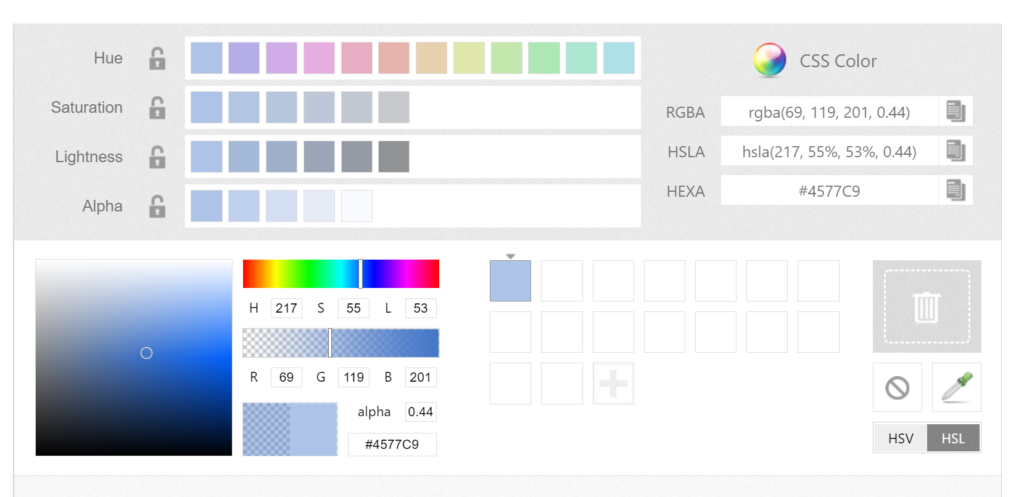
Mozilla’s Color Picker Tool
Very, very nice. My favorite thing about it is that it gives you examples of slightly different hues, saturation, lightness, etc., right away. Also, RGBA is included, as well as HEX.

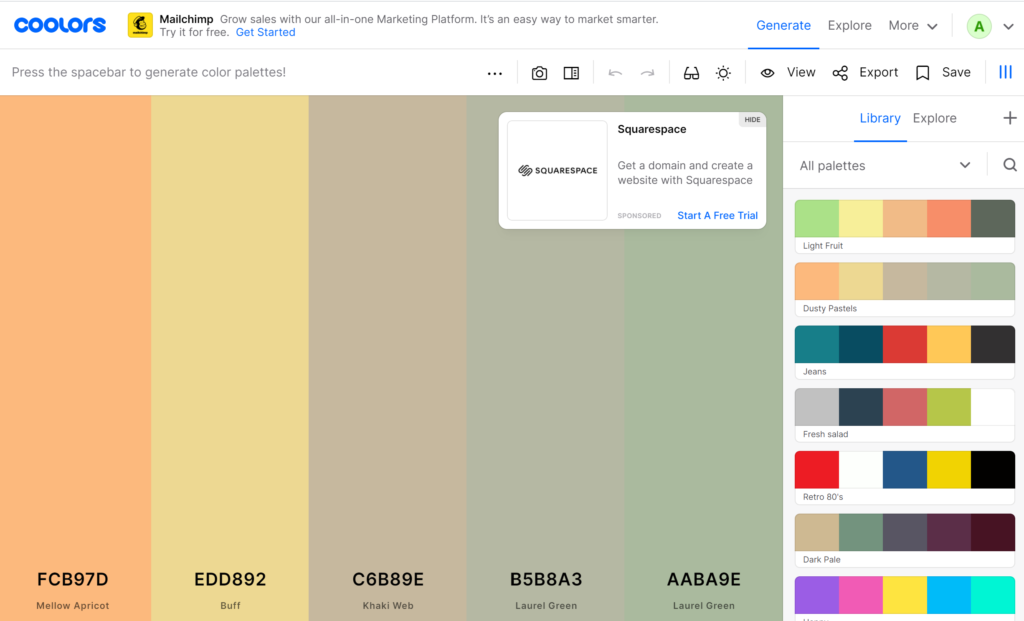
Coolors.co
This one is my top favorite. It’s great for the graphic-design challenged programmers who couldn’t manually create a colors scheme if their lives depended on it. It randomly generates a very nice one for you. All you have to do is just sit there and hit the space bar.
Like a color? You can lock it and keep hitting the space bar to change just the colors you don’t like. You can change the number of colors you need.
Perhaps my favorite feature is the chrome plugin that gives you a new randomly-generated color scheme any time you open a new browser tab. The reason this awesome is because if the color scheme happens to be one you like a lot, you can save it for later. That way, you don’t spend as much time generating color schemes because you have a bunch saved up in your library already.
And, of course, you can manually modify each color. Just click on the hex code at the bottom.

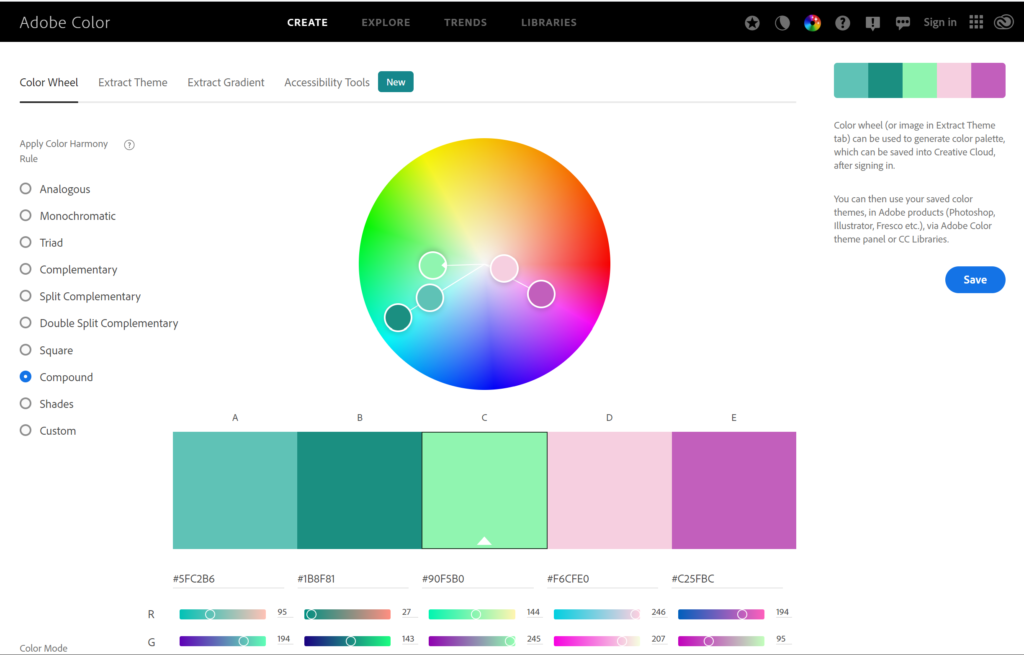
Adobe Color
Then, of course, there is Adobe Color. It has pretty good features, and is probably the most well-known one out there. The color-harmony rules are a nice feature. Also, has contrast checker and other features.
It does not have the alpha (transparency) control and I don’t think you can change the number of colors or do quick random generation. Still pretty nice, though.

I hope these help. Do you know other nice color pickers? Please share links in the comments.



0 Comments